Read
- FunWebDev Chapter 8.8-8.9 (Functions and closures)
- FunWebDev Chapter 9.3.3-9.4 (Events and event types)
- FunWebDev Chapter 10.1 (Array Functions)
Activity
Your goal is to take information from a form (based on knowledge from previous readings)
to modify a page's elements and DOM.
Start by downloading this template file.
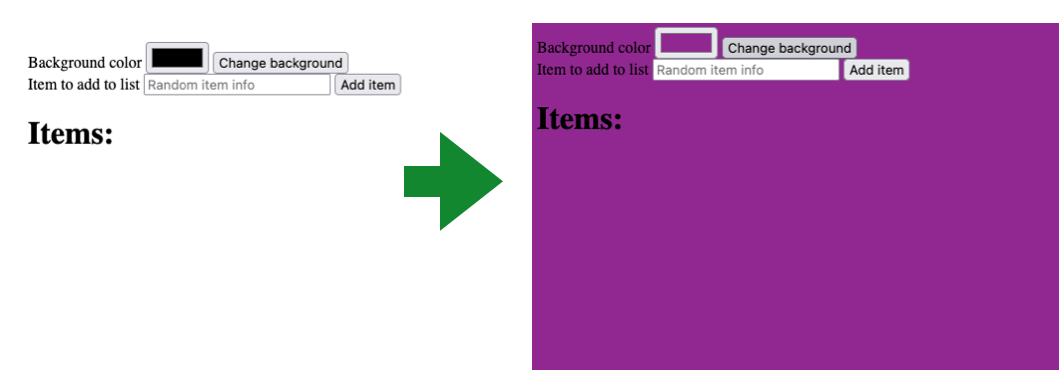
The user should be able to change the background color:

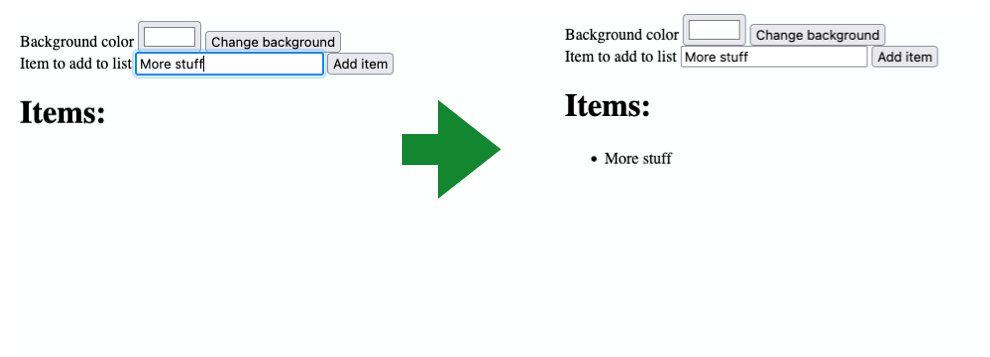
And also add items to a list:

JavaScript
In between the script tags, add JavaScript code so that:
- When the “Change background” button is clicked:
- It sets the background color of body to the color specified in the form
- You may set an inline style to accomplish this (using the
style property of an element)
- When the “Add item” button is clicked:
- You create a new
<li> item with textContent
set to the value of the text field.
- You append this new item as a child to the
<ul> list.
© 2011-2026 Michael S. Kirkpatrick.
This work is licensed under a
.