
stu.
The document must contain a title (containing your name), a picture of you, information about your academic pursuits, information about the college/university courses you have taken, and a link to your college/university. The courses must be grouped into "Major Courses" and "Other Courses". You must have at least two courses in each "grouping".
The document will only be "linked" to a single stylesheet at any
point in time, but it must work properly (without any changes other than
to the link element) with both stylesheets.
Note: If you are concerned about privacy, all of the information may be "fake". However, the information must be realistic.
academics.html must satisfy the
following requirements:
The file named traditional.css must satisfy the
following requirements:
The file named modern.css must satisfy the
following requirements:
Note that the requirements specification
for academics.html makes use of some simple UML class
diagrams. All you need to know about UML for this assignment is: a
rectangle denotes a class of objects (in this assignment, an HTML
tag), a line with a diamond-shaped head denotes an aggregation
relationship (in this assignment, a containment relationship), and
the symbols at the end of lines denote multiplicity. So, for
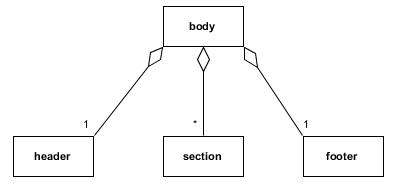
example, the following UML diagram

can be interpreted as follows:
The body element contains exactly one header
element, multiple section elements, and exactly one
footer element.
stu.cs.jmu.edu (which we will call stu for short).
First, in your home directory on stu you
should have a directory named www. Any file you put in that
directory will be available through the WWW server at
w3stu.cs.jmu.edu. So, for example, if I put
academics.html in the www directory in my
account on stu, I could access it from the
following URL: w3stu.cs.jmu.edu/bernstdh/academics.html.
Second, the server needs to be able to provide the browser with every file that it needs (including the HTML file, the CSS file, any images, etc...). Hence, it must have permission to read them. You can check this by manually requesting each file (by entering its URL). For example, you can request an image without requesting the HTML file that uses it.
Third, modern browsers cache files (on local storage) whenever possible to avoid downloading them multiple times. This can be a problem when testing. For example, you might make a change in an HTML file and then re-load it but the browser might "out smart" you and use the cached version. Hence, it is important to either clear the cache between tests or bypass the cache (usually by pressing shift while left-clicking the reload button).
academics.html from your browser
twice, once when it is associated with traditional.css
and once when it is associated with modern.css. You
must submit both versions, each in it's own PDF file, one named
academics-traditional.pdf and one
named academics-modern.pdf. (Notes: 1. Your browser
might not print background images/colors by default. Background
image/color printing is usually enabled from the "Print" or "Page
Setup" menu. 2. Help with "printing" to a PDF
file is available or you can
search the WWW for "Save As PDF").
In addition, you must submit documents that demonstrate that your files satisfy the requirements. That is, you must create a checklist from the requirements documents and put a check-mark next to the requirements your files satisfy. (Of course, your files should satisfy all of them.)
Finally, your HTML document, styled
with modern.css must be publicy available from
your stu account. It must be named
academics.html and must be in your www/h1
directory. Bothe modern.css
and traditional.css must also be in that directory
(or a subdirectory of that directory).
Copyright 2015