This is the multi-page printable view of this section. Click here to print.
Preps
1 - Prep 1: 1.3, 2
- Read: 1.3, 2.
- Due: before Friday's class on 23 Aug, check Canvas.
Read FunWebDev Chapter 1.3 and Chapter 2, then take the quiz in Canvas.
2 - Prep 2: 3.2, 3.4, and 3.5 & 8.2-8.5
- Read:
- 3.2, 3.4, and 3.5
- 8.2-8.5
- Do:
- complete the html project...
- complete the CodingJS activities...
- Due: before Monday's class on 26 Aug, check Canvas.
Read
- FunWebDev Chapter 3.2, 3.4, and 3.5.
- FunWebDev Chapter 8.2-8.5.
Simple Single Page
🧠 Remember...
As we wrote more explicitly in Lab 1, for links that are to files, you can right-click the link and choose “Save link as…” (or “Download linked file as…” or whatever it says in your browser) to download the file.- Download the textbook cover images
- Use it to complete Hands-On Project 1 from the textbook’s page 117.
- Submit your ch03-proj01.html to the corresponding Gradescope assignment.
CodingBatJS
- Download codingjs-1.js
- Complete the following CodingJS activities (we recommend you do NOT do this in a Private tab):
- Paste each of your solutions from the above into the corresponding places in
codingjs-1.jsand submit this file to the corresponding Gradescope assignment.
3 - Prep 3: 3.3, 3.6, and 5.1 & 8.6-8.7-8.8.1
- Read:
- 3.3, 3.6, and 5.1
- 8.6-8.7-8.8.1
- Do: complete the html project...
- Due: 9am on 2 Sep.
Read
- FunWebDev Chapter 3.3, 3.6, and 5.1 (skip chapter 4).
- FunWebDev Chapter 8.6-8.7 and 8.8.1.
Semantic Elements
- Download and extract the zip file containing the starter files
- Your goal is to complete Project 2 in Chapter 3 (pg. 118)
- Follow the instructions to replace the
<div>and<p>tags with semantic tags according to this figure.- You will also need to move and add tags as needed, such as with the
<figure>element and the copyright statement.
- You will also need to move and add tags as needed, such as with the
- Submit only the CORRECTLY NAMED
ch03-proj02.htmlfile to the corresponding Gradescope assignment.
4 - Prep 4: 4.1-4.4, and 4.6-4.7, 10.1, & 9.1
- Read:
- 4.1-4.4, and 4.6-4.7
- 10.1
- 9.1
- Do: complete the activity...
- Due: 9am on 9 Sep.
Read
- FunWebDev Chapter 4.1-4.4, and 4.6-4.7 (skip chapter 4.5 – we will come back to the cascade later).
- FunWebDev Chapter 10.1 (Array Functions).
- FunWebDev Chapter 9.1 (introduction to DOM).
Array Champion 3000
It’s time to work out those array muscles and exercise your JavaScript skills that you’ve been developing!
-
First, open up the MDN web docs for arrays.
-
Next, download the starter HTML file and put it in your
cs343/devdirectory, inside a new folder calledprep4or something similar. -
Open it through VS Code. You should see a few arrays and eight numbered comments.
-
Your goal is to use different array methods and write callback functions to solve each of the little exercises and become an array CHAMPION!
- Pro tip: The MDN web docs listed above are your best friend here
- Make sure your variable names to store the results match those provided in the file!
-
When you’re done, submit your
arrays.htmlto the corresponding Gradescope assignment.
5 - Prep 5: 4.5, 4.8.2, 7.1, 7.2, and 9.2, 9.3.1, 9.3.2
- Read:
- 4.5, 4.8.2, 7.1, 7.2
- 9.2, 9.3.1, 9.3.2
- Do: complete the activities...
- Due: 9am on 16 Sep.
Read
- FunWebDev Chapter 4.5, 4.8.2 (The Cascade and CSS Variables).
- FunWebDev Chapter 7.1, 7.2 (CSS Layout and Flexbox).
- FunWebDev Chapter 9.2, 9.3.1, 9.3.2 (Modifying the DOM and Intro to Events)
Activities
We have some fun exercises this week that will let you practice your CSS selector skills and DOM manipulation! Complete both the CSS Diner and the JSChallenger activities.
CSS Diner
Complete levels 1-14 of CSS Diner.
When you’re done, open the menu in the upper-right and submit a screenshot showing you have completed the first 14 levels.
JSChallenger
Complete the following DOM manipulation problems from JSChallenger. You do not need to make an account, nor should you purchase a premium membership.
- DOM selector methods
- Events and user interactions
- DOM manipulation
Submit a screenshot of this page, showing that you have completed the challenges in each category.
6 - Prep 6: 7.3-7.4
- Read: 7.3-7.4
- Do: complete the activities...
- Due: 9am on 23 Sep.
Read
- FunWebDev Chapter 7.3, 7.4 (CSS Grid and Responsive Design).
Activities
We have some fun exercises this week that will let you practice your CSS layout skills with flexbox and CSS Grid.
- Implement the “Holy Grail” of web layouts as guided by Dr. Johnson and submit a screenshot of the final result running in your web browser.
- Implement the MDN’s “Holy Grail” 🚨 NOTE: the linked MDN page has several interesting examples on it, but we’re linking here specifically only to one section of that page, the one with the heading, “A responsive layout with 1 to 3 fluid columns using grid-template-areas”
- take a screenshot with a viewport width < 500px
- this should show your browser’s URL bar and all, but should look like the left-most third of this image
- take a screenshot with a viewport width >= 500px and < 700px
- this should show your browser’s URL bar and all, but should look like the center third of this image
- take a screenshot with a viewport width >= 700px
- this should show your browser’s URL bar and all, but should look like the right-most third of this image
- take a screenshot with a viewport width < 500px
If you didn’t earlier in the semester, you may find it helpful to now enable rulers in the firefox dev tools.
7 - Prep 7: 5.3-5.7, 8.8.2-8.8.7 & 9.5
- Read:
- 5.3-5.7
- 8.8.2-8.8.7
- 9.5
- Do: complete the form activity...
- Due: 9am on 30 Sep.
Read
- FunWebDev Chapter 5.3-5.7 (HTML Forms).
- FunWebDev Chapter 8.8.2-8.8.7 (Functions)
- FunWebDev Chapter 9.5 (Forms in JavaScript)
Activity
Your goal is to build a basic form (based on the knowledge from the readings) that will let a user dynamically modify parts of the page.
Please submit your page as a single index.html file with internal stylesheets and scripts. You may download this template file to help you get started.
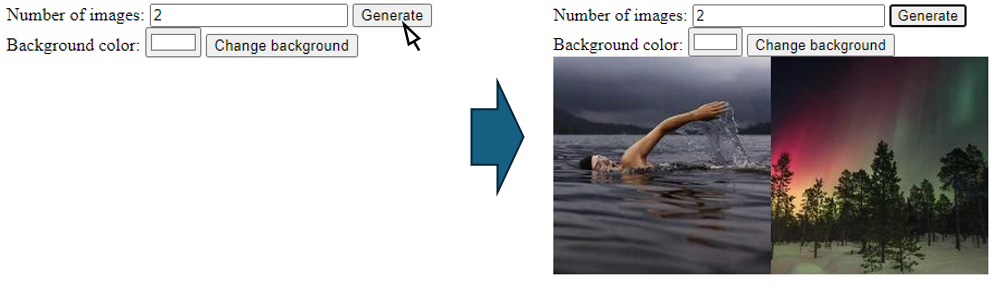
The user should be able to specify a number of random images to generate:

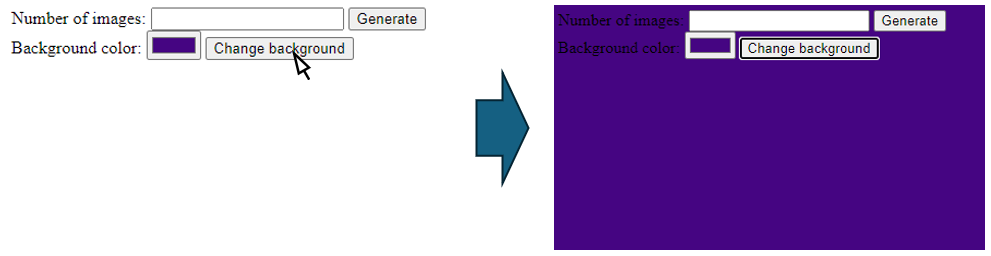
And also change the background color:

HTML
In the body, create the following elements:
- Create a form for specifying the number of images:
- It should have a
labelthat says “Number of images:”, - An
inputthat only lets you enter numbers, - And a
buttonof type"button"that says “Generate”.
- It should have a
- Create a second form for specifying the background color:
- It should have a
labelthat says “Background color:”, - An
inputthat lets you pick a color, - And a
buttonof type"button"that says “Change background”.
- It should have a
- Afterwards, create an empty
divto store your images. - I recommend that you give any element you wish to access via JavaScript a unique
id!- Like the input fields, the buttons, the div, etc.
JavaScript
In between the script tags, add JavaScript code so that:
- When the “Generate” button is clicked:
- It should clear all images in the
div - It should add random images to the
divbased on the number specified in the form - Images should be 200x200 in size
- Images should be from Lorem Picsum:
https://picsum.photos/[WIDTH]/[HEIGHT]?random=[NUMBER](replace[WIDTH],[HEIGHT], and[NUMBER]) - Each image should be different (hint: change
[NUMBER]each time you add an image)
- It should clear all images in the
- When the “Change background” button is clicked:
- It sets the background color of body to the color specified in the form
- You may set an inline style to accomplish this (using the
styleproperty of an element)
8 - Prep 8: 10.1, 10.4.1, and localStorage
- Read:
- 10.1
- 10.4.1
- localStorage
- Do: complete the localStorage activity...
- Due: 9am on 7 Oct.
Read
- FunWebDev Chapter 10.1 (Array Functions)
- Yes, you’ve seen these before! Now’s a great time to review 😉
- FunWebDev Chapter 10.4.1 (brief overview)
- The Modern JavaScript Tutorial - localStorage
Activity
For this activity, you will be trying out localStorage for yourself! Create two html files called save.html and load.html.
You may download this template file to help you get started.
save.html- In a script element, write code to:
- Save your full name to a localStorage entry with the key
fullname - Save your favorite number to an entry with the key
favnumber - Save an array of at least three quotes to an entry with the key
quotes- Hint: you will need to “stringify” the object
- Save your full name to a localStorage entry with the key
- In a script element, write code to:
load.html- First, add three elements to display the saved data:
- A
divwith the idname-display - A
divwith the idfavorite-display - A
ulwith the idquotes-display
- A
- Then, in a script element (at the bottom of the
body), write code to:- Load the value with the
fullnamekey from localStorage and set the firstdiv’stextContentto that value - Load the value with the
favnumberkey, add 5 to it, and then set it to the seconddiv- The value will be loaded as a string. You will need to convert it back to an int.
- Load the value with the
quoteskey and make a new list entry for each quote- Hint: you will need to “parse” the string and convert it back to an object
- Load the value with the
- First, add three elements to display the saved data:
9 - Prep 9: Events and Asynchronicity - 9.3.3-9.4, 10.3
- Read:
- 9.3.3-9.4
- 10.3
- Do:complete the activity...
- Due: 14 Oct.
Read
- FunWebDev Chapter 9.3.3-9.4 (inclusive): more on events and events with forms
- FunWebDev Chapter 10.3 (asynchronous programming)
Activity
Complete the “Later Gator” Activity
10 - Prep 10: Location interface, URL API, and the File API's Blobs
- Read:
- window.location
- blobs
- Do: create your own demo...
- Due: 21 Oct.
Read MDN
- URLSearchParams interface, e.g. as obtained from the
window.locationsearch property - Creating a blob 🤢
- Extracting data from a blob 🤮
Activity
At least make code samples from the readings run for you in your code on your machine, or even come up with your own activity to help you ensure you can work with blobs.
11 - Prep 11: Regular Expressions and Git
- ReadLearn to use regular expressions and "git" setup...
- Due: 9am on 28 Oct.
For this prep, you will complete part of the RegexLearn tutorial and configure Git.
Regular Expressions
Regular expressions are a powerful tool for parsing text, performing advanced find-and-replace, and input validation!
RegexLearn is a helpful exercise that takes you through the basics of using RegExes. Complete parts 1-44 of the Regex101 tutorial (don’t worry, it’s actually pretty quick).
“Git” Setup
For next week’s labs, you will need to have Git installed and configured with an SSH key. We also recommend you use a command-line/terminal instead of relying on VS Code or a GUI, as you will need it for the labs.
“Git” an SSH Key
The first thing you need to set up is an SSH key. This allows your computer and GitHub to communicate securely:
- If you already have an SSH key and have added it to GitHub, you may skip this section.
- Otherwise, open Terminal or Git Bash (on Windows) and follow the steps in the GitHub documentation:
- Now, test your ssh key:
- Testing your SSH connection
- On Windows, you may need to run
ssh-add <PATH_TO_YOUR_PRIVATE_KEY_FILE>in both PowerShell and Git Bash to make this test work!
- On Windows, you may need to run
- Testing your SSH connection
- You can also try cloning a private repository on GitHub to test:
git clone git@github.com:PATH/TO-PRIVATE-REPO.git
“Git” the Config Set Up
You’ll also want to make sure your username and email are configured for Git. In a terminal (or Git Bash), run:
git config --global user.name "<YOUR_NAME>", replacing<YOUR_NAME>with your full name.git config --global user.email "<YOUR_EMAIL>", replacing<YOUR_EMAIL>with your email address
“Git” Acquainted with Commands
Familiarize yourself with the Git cheat sheet (you may want to print it out): Git Cheat Sheet
Focus on the following sections:
- 02 Starting a project
- 03 Day-to-day work
- 08 Reverting changes
- 09 Synchronizing repositories
Your workflow will typically be:
# *** Make changes to your code ***
# See what files have been changed
git status
# Stage all files OR specific files
git add . OR git add file1.txt file2.txt ...
# Commit (make a "snapshot") of the staged changes
git commit -m "Commit message here."
# Retrieve any updates from the server (remote repository)
git pull
# *** Fix merge conflicts, if any ***
# Send your updates to the server (remote repository)
git push