![]() Jmullion
Jmullion
The GUI Layout Tool for Beginning Java Programmers
The Madison Utilities are provided by James Madison University

|
|

|
Jmullion has two external windows, the "Layout Editor" and the "Properties Editor".
The "Layout Editor" is used like a traditional paint/draw package. The difference is that the drawing tools are not rectangles, ovals and lines, they are GUI components like buttons, text areas, and labels.
The "Properties Editor" is used to change the properties of the currently selected GUI component.
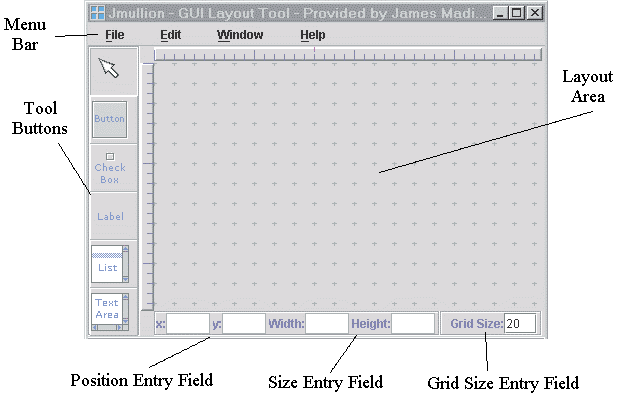
The Layout Editor contains a layout area, a menu bar, a group of tool buttons, and a group of entry fields. It looks something like the following:

To draw a component first click (once) on the appropriate tool button. Then, click on the layout area where you want the component to be and, while holding the mouse button down, drag the mouse until the component is the desired size. Finally, release the mouse button.
To select a single component, first click on the selection tool (i.e., the arrow). Then select the component you by clicking on it. (When a component is selected it will be surrounded by eight small squares called resizers.) To select a group of components, first click on the selection tool and then "trace" a rectangle around the components you want to select (by clicking and dragging on the layout area). When you release the mouse, all of the components that are entirely inside of the rectangle will be selected.
You can move a component in two ways, using either the keyboard or the mouse. First, select the component you want to move (as described above). Then either:
You can also resize a component in two ways, using either the keyboard or the mouse. First, select the component you want to resize (as described above). Then either:
To delete a selected component (or group of selected components) either press the [Delete] key or click on the Edit menu and pull down to Clear. Note that Jmullion does not have "undo" capabilities.
You can control the positional accuracy of the layout editor using the grid size entry field. When the grid size is 0 or 1, you can draw and move components anywhere. When the grid size is larger than 1, you can only draw and move components at the grid points (which are denoted by small crosses on the layout panel). Note that the grid size only effects mouse-based commands; the position entry field and size entry field will always allow you to place components anywhere.
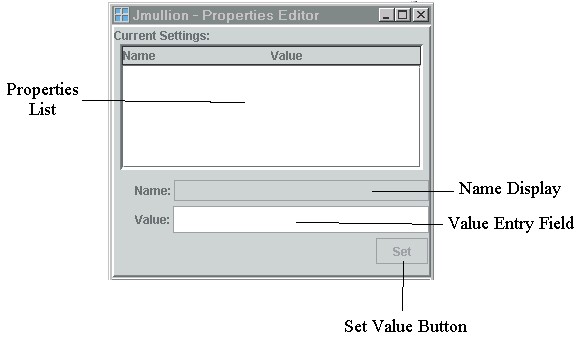
The Properties Editor is used to set/change the properties of the selected component. It contains a properties list, a name display, a value entry field, and a set value button. It looks something like the following:

When a component is selected, all of its attributes will be shown in the properties list. To change a property first click on it. Its name will then appear in the name display. To change the value of the selected property just type in the new value or select from the list of posible values and click on the set value button.
To generate source code for the current layout, just click on File and pull down to Generate Code. The code will be inserted into the Jmullion WWW page.
Each time you generate source code, the old source code is deleted. So, be careful to copy the source code into your editor before starting a new layout.
|
|
|